公開ページ設定の装飾について

【WEBフォームの一部はHTMLで装飾できます】
WEBフォームに説明文を記載した際「太文字にしたい」「下線を引きたい」といったことがあるとおもいます。
本日はこちらをご紹介します。
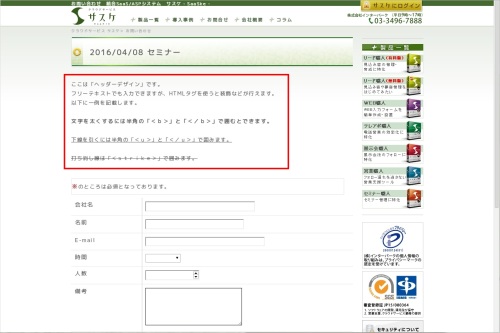
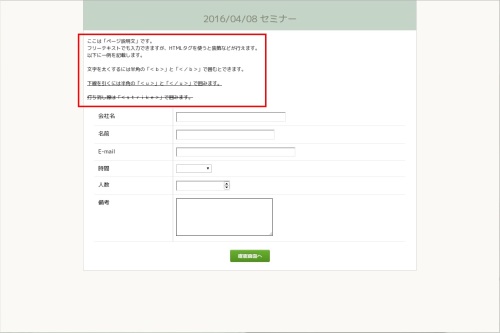
デザインの例
WEBフォームの文章にて「太文字」や「下線」のデザインをつけるには「HTMLタグ」を使うと対応可能です!
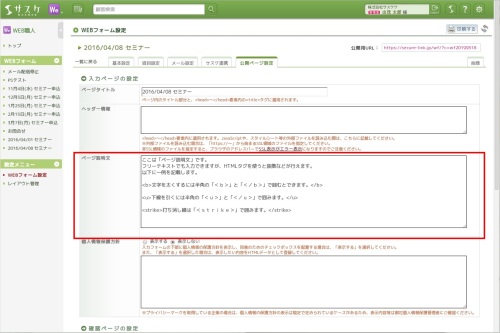
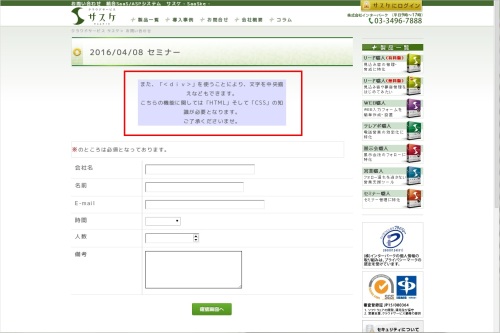
ページ説明文の場合
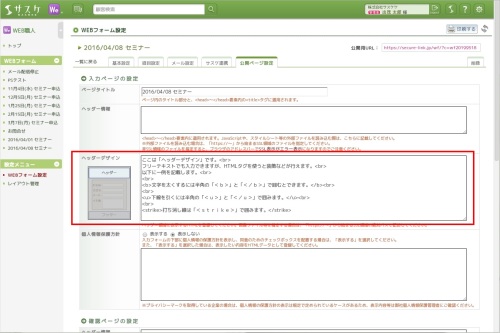
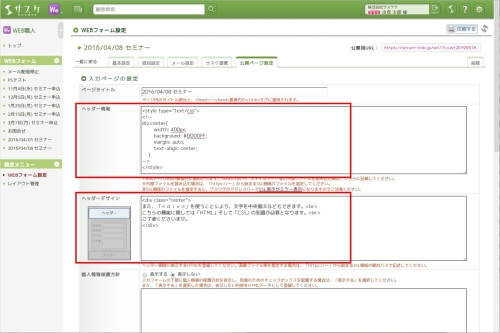
ヘッダーデザインの場合
ヘッダーデザインの応用編
ヘッダーデザインでは様々なHTMLとCSSを使うことが出来ます。
CSSの記載については「WEB職人のフォームにて、個別のCSSを設定する」もご参考下さい。
ぜひ、ご活用下さいませ。