Webフォームの「確認」ボタンのテキストを変更する

【JavaScriptをうまく活用】
Webフォームには「確認」ボタンや「完了」ボタンが日本語だったりします。本日はこれを英語にする方法をお伝えします。
※今回ご紹介する方法はテキストの場合です。画像の場合は方法が異なります。
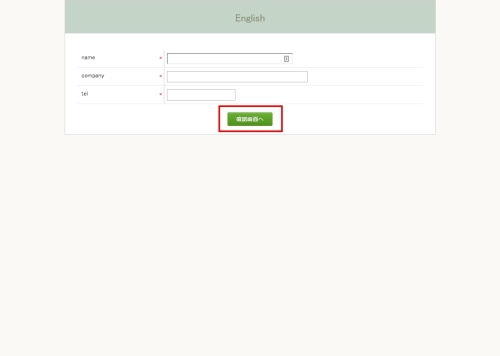
通常のWebフォームでは
設定方法
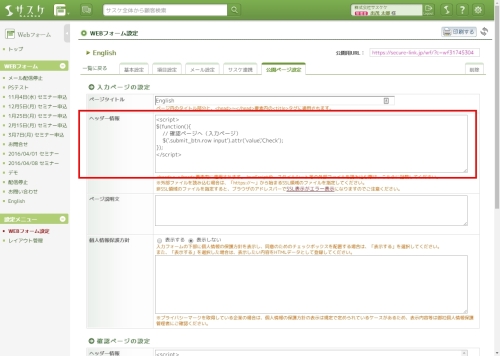
これを英語等にするには「公開ページ設定」の「ヘッダー情報」にて以下のJavaScript、もしくはjQueryを入力します。
◇JavaScript
<script>
window.addEventListener("DOMContentLoaded", function() {
/*確認画面へ(入力ページ)*/
document.getElementsByClassName('submit_btn')[0].childNodes[0].value='Check';
},false);
</script>◇jQuery
<script>
$(function(){
/*確認画面へ(入力ページ)*/
$('.submit_btn.row input').attr('value','Check');
});
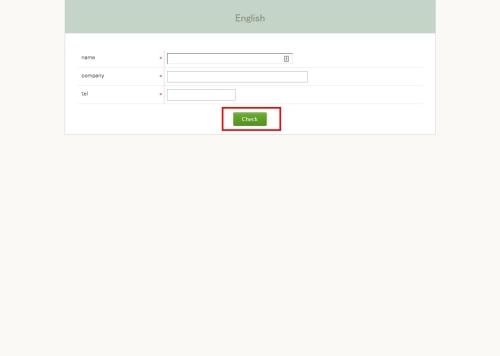
</script>結果
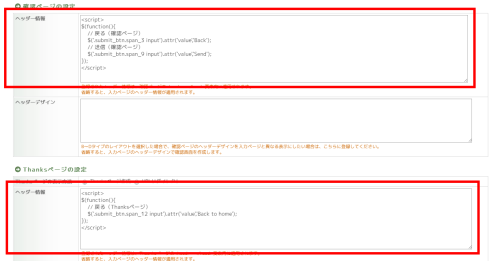
確認ページ・Thanksページでは
確認ページでは以下のJavaScript、もしくはjQueryを入力。
◇JavaScript
<script>
window.addEventListener("DOMContentLoaded", function() {
/*戻る(確認ページ)*/
document.getElementsByClassName('submit_btn')[0].childNodes[0].value='Back';
/*送信(確認ページ)*/
document.getElementsByClassName('submit_btn')[1].childNodes[0].value='Send';
},false);
</script>◇jQuery
<script>
$(function(){
/*戻る(確認ページ)*/
$('.submit_btn.span_3 input').attr('value','Back');
/*送信(確認ページ)*/
$('.submit_btn.span_9 input').attr('value','Send');
});
</script>Thanksページでは以下のJavaScript、もしくはjQueryを入力。
◇JavaScript
<script>
window.addEventListener("DOMContentLoaded", function() {
/*戻る(Thanksページ)*/
document.getElementsByClassName('submit_btn')[0].childNodes[0].value='Back to home';
},false);
</script>◇jQuery
<script>
$(function(){
/*戻る(Thanksページ)*/
$('.submit_btn.span_12 input').attr('value','Back to home');
});
</script>これで対応が可能です。