「個人情報保護方針」のチェックボックスへ、デフォルトでチェックを入れる方法

【チェックをデフォルトでつけれます!】
Webフォームにて「個人情報保護方針」を設定すると、必ずチェックしなければならないチェックボックスが生成されます。実はJavaScript(jQuery)を活用することで、デフォルトでチェックボックスにチェックが入った状態にすることが出来ます!
※こちらはJavaScriptやWebの知識が必要です。
※またこの方法はサポート対象外とさせて頂きます。ご了承くださいませ。
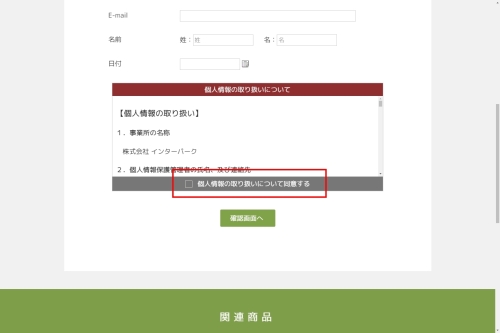
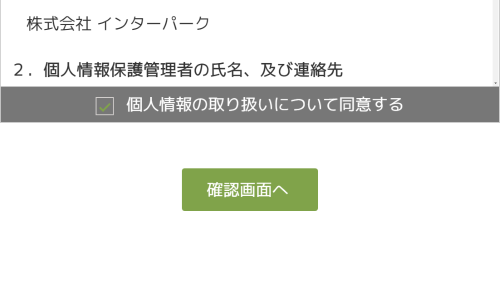
「個人情報保護方針」を設定すると…?
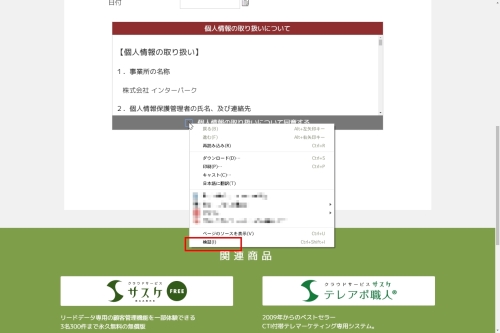
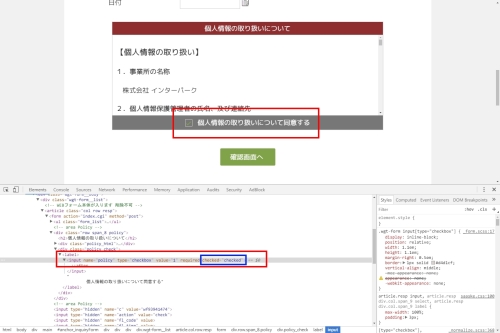
チェックを常に付けるには
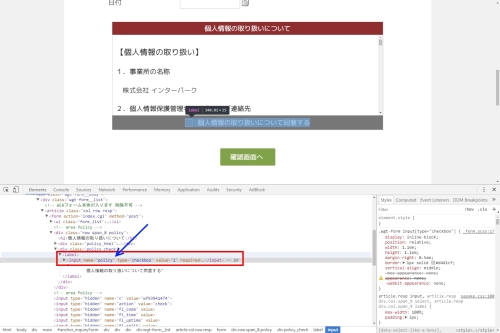
するとWebフォームのHTMLが表示されました。このコード内に
<input name="policy" type="checkbox" value="1" required="">name="policy"をメモしておいて下さい。
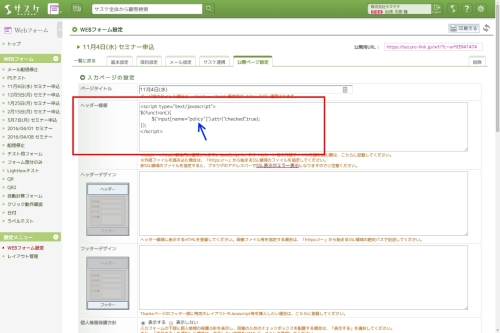
続いて、Webフォームの公開ページ設定へ移動します。公開ページ設定へ移動しましたら、ヘッダー情報へ
<script type="text/javascript">
window.onload = function () {
document.getElementsByName("policy")[0].checked = true;
};
</script><script type="text/javascript">
$(function(){
$('input[name="policy"]').attr("checked",true);
});
</script>ぜひ、ご活用下さいませ。